はじめに
本記事は、過去にコンセンサス・ベイスが主宰していたオンラインサロンの記事です。記事は2017年~2018年にかけて執筆されたため、一部は、既に古くなっている可能性があります。あらかじめご了承ください。
今回の内容
uPort及びID管理技術について二回に渡って解説します。
今回はuPortの概要、利用方法(アプリケーションインストールからアカウント作成まで)、仕組み(資格情報の要求と証明等)について紹介します。
第1章 uPortとは
uPortは個人が自身で個人情報を扱うことを可能にするオープンシステムです。FacebookやAmazonなどが保持している我々の個人情報を個人で管理できるようになります。
uPortの公式サイトによると「イーサリアム上に構築されたuPortのネットワークを利用すれば、ユーザーは第三者の認証機関を使わずとも自由に、選んだ相手と個人情報の共有を行うことが出来るため、プライバシーを自身の手で完全にコントロールすることが可能になります。」とされています。
uPortは、トランザクション内の情報をQRコードで読み込むことで、データの公開・以前に公開した情報の確認・連絡先の共有を行なうことが出来ます。
第2章 uPortの利用方法
uPortは現在ベータ版であり、テストネットを利用しています。そのため、iOS版では「テストネットなので、etherを送るな、IDは変わる」などといった警告が出ることがありますのでご留意ください。
アプリケーションのインストール
スマートフォン経由で以下のURLからuPortアプリをインストールしてください。
uPort iOS
uPort Android
uPort IDの取得
- uPort App Managerにアクセスし、uPortアプリから表示されているQRコードを読み込む。
- ”Create App”ををクリックし、1.と同様QRコードを読み込む。ここでアプリ名やロゴなどの設定を行なう。
- 次の画面でアプリケーションの詳細を設定し、表示されているMNID(アプリケーション識別子)/クライアントIDを保存する。
- “Click Here for your App Code”をクリックし、SimpleSingnerで表示される秘密鍵を保存する。
ユーザー登録
uPortアプリケーションを利用して自身のアカウント作成すると、uPortに登録される。
uPortの仕組み(登録されたIDの利用について)
アプリケーションがユーザーの認証をしたいケース
- アプリからユーザーへ認証要求を送る
- ユーザーは自身の証明書をアプリに送る
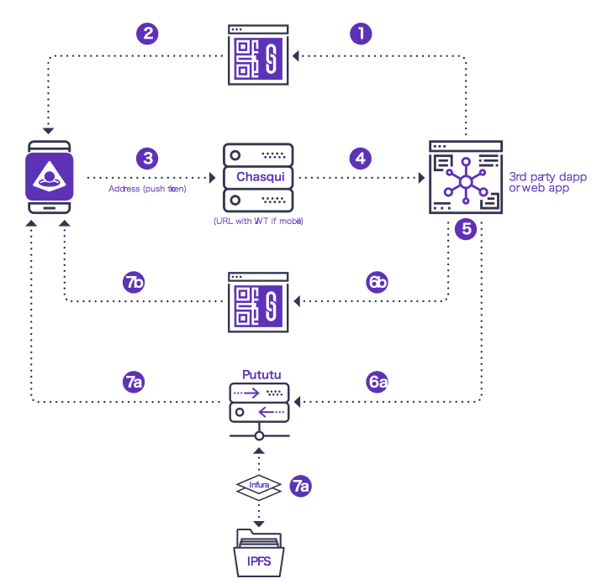
利用するアプリケーションからの資格情報の要求
uPortとスマートフォンを接続出来るようにする。
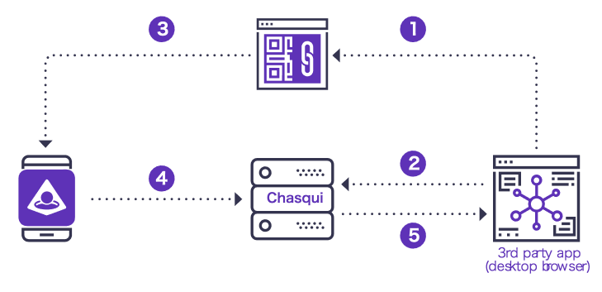
デスクトップからアプリケーションを利用する場合

- デスクトップブラウザでURIの含まれているQRコードが表示される
- ブラウザからスマートフォンとデスクトップの通信を行なうサーバーのChasqui(チャスキー)に、モバイルからaddressとその他情報を受け取ったか確認させるためにリクエストを送る(sessionIDが発行される)
- モバイルからQRコードを読み込む。その際に、addressやその他情報を共有して良いのか確認される。
- ユーザが 3.に同意した場合、addressやその他データをURI内に含まれるsessionIDを利用してChasquiへプッシする。
- ブラウザがChasquiからユーザのaddressやその他情報を受け取り、QRコードを削除する。
サンプルコード
npm init
npm install --save uport-connect
npm install --save qrcode-terminal以下のコードを新しい任意のJSファイルに貼り付ける
const uportConnect = require('uport-connect');
const qrcode = require('qrcode-terminal');
const mnidAddress = 'CLIENT_ID';
const signingKey = 'SIGNING_KEY';
const appName = 'NAME_OF_DAPP';
const uriHandler = (uri) => {
qrcode.generate(uri, {small: true})
console.log(uri)
}
const uport = new uportConnect.Connect(appName, {
uriHandler,
clientId: mnidAddress,
network: 'rinkeby',
signer: uportConnect.SimpleSigner(signingKey)
});
// Request credentials
uport.requestCredentials({
requested: ['name'],
}).then((credentials) => {
console.log(credentials);
})uPort IDの取得で保存したクライアントIDと秘密鍵に、’CLIENT_ID’,’SIGNING_KEY’を変更する。その後、ファイルを実行し出力されたデータを保存する。
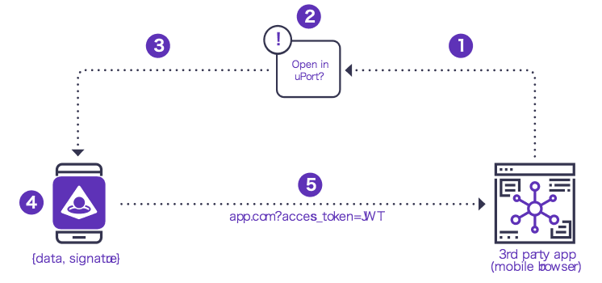
スマートフォンからアプリケーションを利用する場合

- スマートフォンブラウザに表示されているQRコードからURLを開く。
- uPortアプリを開くかどうか、確認される。
- ユーザが 2.に同意した場合、uPortアプリが起動される。そのアプリ上で、addressやその他情報(push token, attestation(ユーザー証明書)など)を共有して良いか確認される。
- ユーザが 3.に同意した場合、uPortアプリは上記の情報を含んだJWT(JSON Web Tokenの略称で、JSONデータ構造で属性情報を表現したもの)を作成し、デバイスキーで署名する。JSON Web Tokenの略称で、JSONデータ構造で属性情報を表現したものです。)
- モバイルブラウザが開く。また、JWTに含まれているaccses_token内にURLが追加される。
- モバイルブラウザは、URLからaccess_tokenを取得し、ユーザのaddressやその他データを読み取る。
資格情報による証明

- uPort用の、デスクトップの場合QRコード、スマホの場合URIを読み込む
- 1.を実行すると、uPortアプリ上でユーザのaddressやその他情報(push tokenなど)の共有を求められる。
- 2.に同意した際、デスクトップの場合はChasqui、モバイル場合はJWTにaddressやその他情報がpostされる。
- ブラウザはこれらの情報を受け取り、ブラウザからQRコードまたはURIを削除する。
- uPortアプリがattestationを送信する準備ができたら、JWT関連のデータをエンコードし、署名する。
⦅push通知が有効な場合⦆ - (a) attestation_tokenは、push_tokenと共にPututu(PututuはdAppsとサーバーがどのuPortモバイルアプリにもpush通知メッセージを送信出来るようにするサーバー)に送信される。
- (a) Pututuは、push_tokenの署名とユーザのIPFSにある公開鍵を照合してから、attestation_tokenをuPortアプリへ転送する。
⦅pushが無効な場合⦆ - (b) attestation_tokenは、QRコードorURIにエンコードされる。ユーザはuPortアプリでこれを読み込む。
- uPortアプリ上で、attestationに同意するか尋ねられる。
一度に一つの資格情報しかpush出来ない欠点がある。
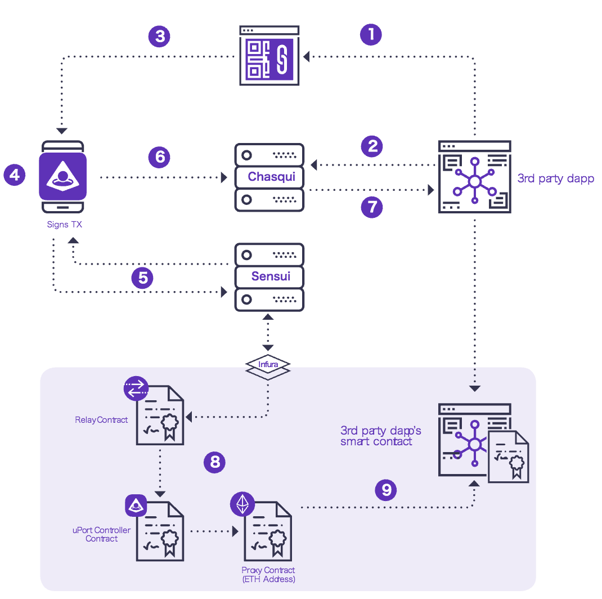
ユーザーがトランザクションの署名を行なう

- ブラウザはランダムに生成されたsessionIDをQRコード or URIで表示する。
- ブラウザが、sessionIDをChasqui or JWTに送信する。また、スマホからトランザクションハッシュが送信されているかどうかを確認する。
- QRコード or URIをスマホで読み込む。
- ユーザはスマホのURLに含まれるトランザクションデータを取得し、(以降、txと表記)署名する。
- デバイスは、署名されたtxをSensui(トランザクションに必要なgasを支払わずにトランザクションを実行してくれるサーバー)に送信する。Sensuiは、署名されたtxをSensui独自のトランザクションでラップし、これをrinkeby.infura.ioを介してRelay contractに送信する。(INFURAはEthereumのインフラを提供するサービスで、rinkebyはテストネットの名称です。)
- InfuraはtxハッシュをSensuiに送り、SensuiはスマホのuPortアプリに送信する。また、uPortアプリはsessionIDを利用してtxハッシュをChanqui or JWTにpostする。
- ブラウザはtxハッシュを受け取り、QRコードorURIを削除する。
- Relay contractは元の署名されたtxが改ざんされていないことを確認し、ラップされたtx全体をContfoller contractを通してProxy contractに転送する。
- Proxy contractはこのtxを第三者のコントラクトへ送る。その際、Sensuiによってgasが支払われる。
まとめ
今回はuPortの概要、利用方法、仕組みについて紹介しました。uPortの仕組みの章では、焦らず画像と説明を照らし合わせながら読み進めてください。
次回では、uPortの採用プロジェクト、類似技術をご紹介します。