今回の内容
この記事では、IPFSを使ったサンプルアプリケーションを実装・解説します。
ターゲット
・ブロックチェーンを使ったストレージに興味がある方
・IPFSを実際に触ってみたい方
・IPFSを使ったアプリケーションを作成してみたい方
前提知識
・P2Pネットワーク、ブロックチェーンの基礎知識
・Ethereumの基礎知識
・Javascriptのソースが読める
・Solidityで書かれたコントラクトが読める
また今回までの記事をご覧になっていない方は、ぜひ下記に目を通しておいてください。
分散型ファイルストレージの概要
http://block-chain.jp/blockchain_study_salon_dojo/what-is-decentralized-distributed-storage/
IPFSとSwarmとは何か?
http://block-chain.jp/blockchain_study_salon_dojo/what-is-ipfs-and-swarm/
IPFSの環境構築の手順と基本的なコマンドを学ぶ
http://block-chain.jp/blockchain_study_salon_dojo/how-to-use-ipfs/
IPFSを使ったサンプルアプリケーションを作る
本章ではIPFSを使ったサンプルとして、下記のような動作をするWebアプリケーションを作成したいと思います。
- ブラウザからコンテンツをアップロード
- コンテンツをIPFSに保存
- コンテンツのメタ情報をEthereumのContractに保存
サンプルアプリケーションの完成イメージ(UI)

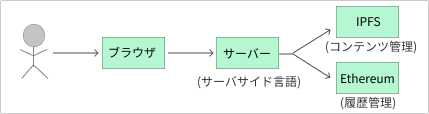
通常Webアプリケーションですと、以下のようなサーバーサイド構成を取ることが多いのですが、
今回作成するサンプルアプリケーションでは簡略化のためサーバーを挟まず、 クライアントサイドのJavaScript、HTMLだけでコンテンツのアップロード、情報管理を実現したいと思います。

[確認済み動作環境]
IPFS: version 0.4.14
Ethereum: geth version: 1.8.4-unstable
Browser: Google chrome version 65.0.3325.181
Solidity: 0.4.19
npm: 5.8.0
Web3: 0.20.6
Truffle: 4.0.6
事前準備
IPFS
JSからブラウザとは異なるドメインにアクセスしますので、IPFS daemon側で、クロスドメイン許可(CORS)を行います。
$ ipfs config Addresses.API /ip4/0.0.0.0/tcp/5001
$ ipfs config --json API.HTTPHeaders.Access-Control-Allow-Origin '["*"]'
$ ipfs config --json API.HTTPHeaders.Access-Control-Allow-Methods '["PUT", "GET", "POST"]'
Ethereum(geth)
gethもIPFSと同じくクロスドメイン許可(CORS)が必要になりますので、起動オプションに –rpccorsdomainを追加して起動してください。
--rpccorsdomain "*"
HTMLとBootstrapでUIを作成する
ファイルをアップロードするアプリケーションUIを作成します。
UIはHTMLのfile属性とform機能で実装します。
次にHTML内で、下記のJSライブラリを3つ、CDN経由で呼び出します。
- buffer: ファイルをアップロードした際にブラウザ上でバッファリングを行うためのライブラリ
- web3: gethクライアントライブラリ
- ipfs-api: JSからIPFS daemonにアクセスするためのjs-ipfsのbrowser版ライブラリ
HTMLファイルの全体像は次のとおりです、index.htmlとして保存します。(※簡易的なデザインを行うために、bootstrapを利用しています。)
File upload by ipfs + ethereum
File upload by ipfs + ethereum
ファイル名
ファイルURL